Tints and Shades
We prefer our brand colors used without editing, but some situations require the use of color tints, especially on the web.
For example, when a user hovers over a button on our website, using a tint change can help confirm their action.
Reducing the opacity of small white body copy by 20-30% is also another good example. This improves legibility and reduces eye strain.
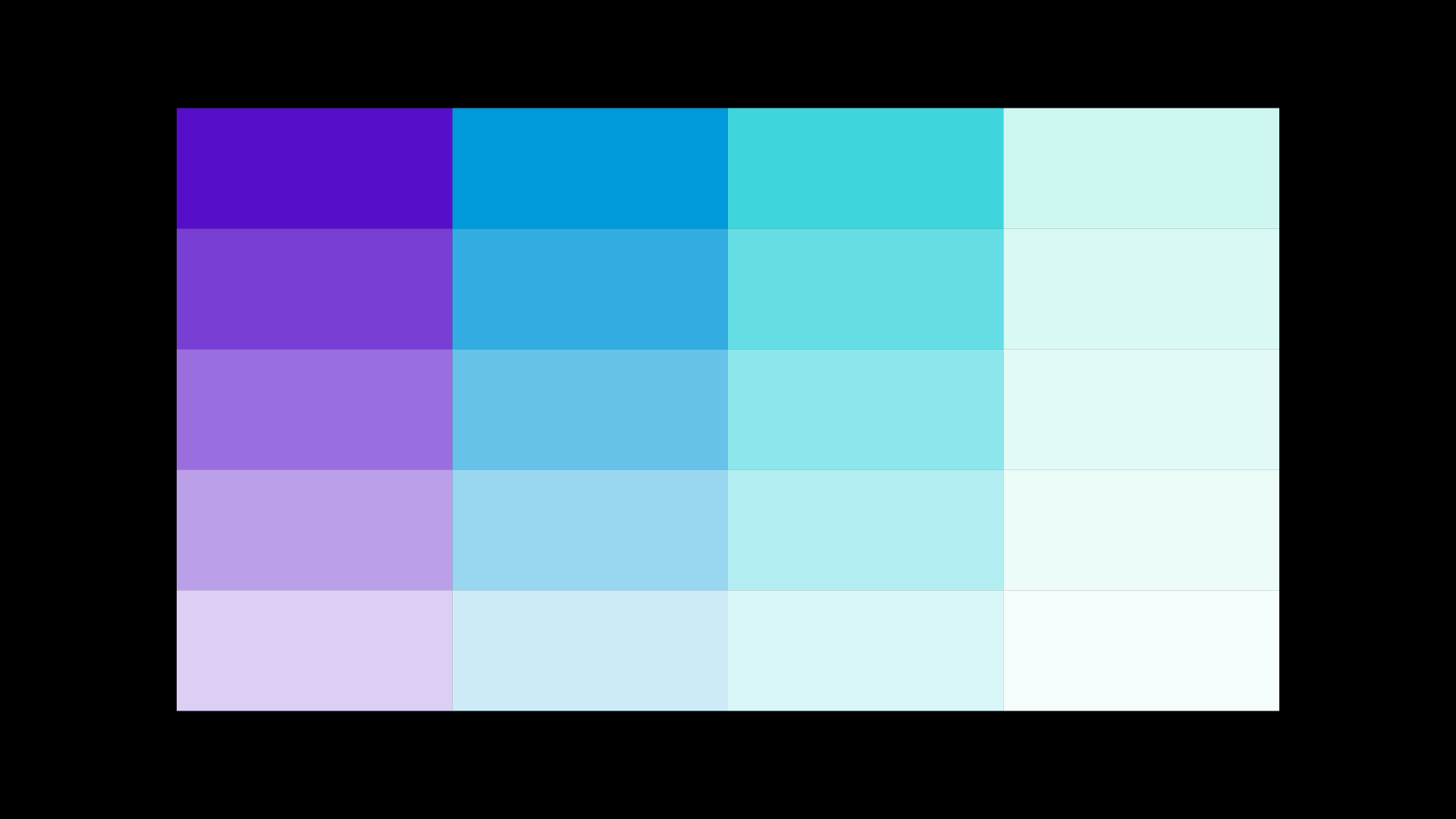
If necessary, use a 20% tint step system, keeping legibility and contrast in mind.
Last updated